Progressive Web Apps
Progressive Web Apps Nedir?, Nasıl Çalışır?, Özellikleri Nedir?
Progressive Web Apss (PWA)
Progressive Web App kısaca PWA, web sitelerinin görünümünü ve kullanıcı deneyimini, mobil uygulamalarla benzer seviyeye getirilen uygulamalara verilen isimdir. Bu yaklaşım ile tasarlanan web sitelerini mobil tarayıcıdan ziyaret ettiğinizde, sanki bir web sitesini değil bir mobil uygulamayı kullanıyormuş gibi bir deneyim yaşarsınız.
PWA Çalışma Mantığı
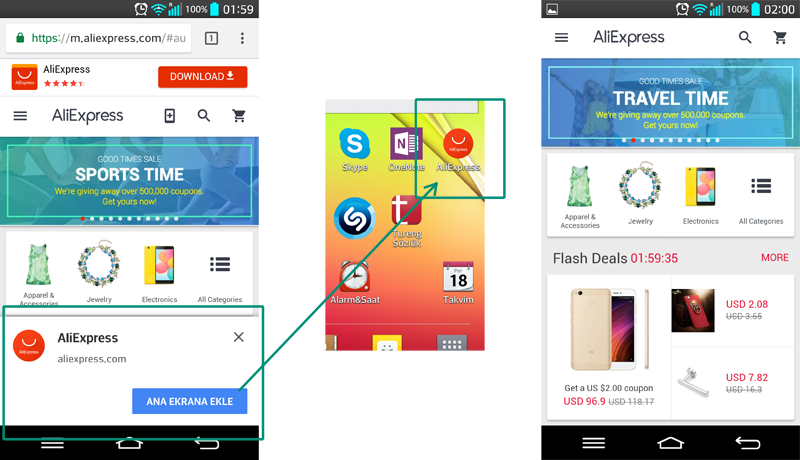
PWA olarak tasarlanmış bir web sitesine mobil cihazlardaki güncel bir Chrome tarayıcı ile girdiğinizde, tarayıcı bu uygulamayı kısayol olarak ana ekranınıza eklemek ister misiniz diye soruyor. Eğer kabul ederseniz web sitesi artık telefonunuzun ekranının tamamını kaplıyor ve normal bir mobil uygulama gibi çalışmaya başlıyor. Burada çalışan yine bir web sayfası, ancak gerek tasarımsal gerekse kullanıcı deneyimi açısından doğru dizayn edilmiş bir PWA’da bunu farketmeniz çok zor oluyor.
PWA’nın önemli bileşeni Service Worker ise web içeriğinin mobil cihaza yüklenmesini sağlar. Böylece telefonunuz internete bağlı olmasa bile uygulamayı açtığınızda siz telefona aktarılan tüm içeriği ziyaret edebilirsiniz.

PWA Özellikleri
- Service Worker ile yavaş internet hızına rağmen hızlıca yüklenme
- Bir uygulama gibi telefonun ekranında ikon koyabilme
- Full Screen sayfa gösterimi ve Splash Screen
- Push Notification gönderme
- Service Worker’in gelişimi ile offline mode’da çalıştığı gibi yavaş bağlantıda da sorunsuz çalışma
- Kullanıcıyı Google Play Store’a yönlendirmeden tarayıcı üzerinden ana ekran ikonu ekleme
- Uygulama navigasyonunu ve uygulama etkileşimini kullanabilme
- Cep telefonunuza sadece kısayol ikonu eklediği için mobil uygulamaları yüklerken karşılaştığımız yetersiz hafıza sorunu ile karşılaşmama
Kaynaklar : atamanonur, devnot